
Stars N' Stripes is a small but successful family-owned drive-in in New Braunfels that brings the nostalgia of this American classic into the modern era. The drive-in offers 3 screen lots which each hosting a single or double feature showing every evening. Known for their great food and family-friendly fun, Star ‘N Stripes is popular with locals.
Drive-ins need systems that can handle large numbers of patrons in a short period of time. Customer service for this industry consists mainly of selling tickets and food. Unlike indoor multi-screen theaters that spread their start times throughout a long day to reduce crowding at the ticket booth and concessions, drive-ins must start all their movies shortly after sunset. This means that they must service all their customers within the small window between arrival and a movie starting.
This project was approached in two phases. The first phase conducted in late 2019 included onsite observations and interviews with customers and staff. The output of the first phase was an initial design for a kiosk and mobile app to streamline the process of both ticket and food purchasing. During the second phase of the project, conducted mid 2020, involved more extensive user testing of the initial design and creation of a revised design based on the results of the testing.
The proposed model is an onsite kiosk and mobile app system to help streamline efficiency and reduce wait times. This system redesign places self-serve kiosks in the dining areas and a mobile app with a food ordering system. To shorten wait times for entry and ticket purchasing, the mobile app also provides patrons with the ability to purchase their tickets digitally and scan them upon entry.
Juliana Ratchford (Phase One) | Branding, Illustration, Research, UX, UI
Kiera Bailey (Phase One & Two) | Brand Strategy, Research, Testing, UX, UI, Copy
In phase one, the onsite visit to the Stars N’ Stripes location led to a better understanding of how the business worked and who the patrons were. Through our interviews and observations, we noticed the two standout pain points; wait times and crowds. These were mainly occurring at the entry with purchasing tickets and in the 50s Cafe with ordering food.
In preparation for phase two, I wanted to revisit the site to see if the same challenges were still present or if the pandemic has changed the dynamic. While many service-based industries had been impacted by the pandemic, Stars N’ Stripes was able to successfully shift since social distancing is easily implemented with patrons/patron groups being in separate vehicles. However even with reduced occupancy, they still were encountering the same pain points with inconsistent wait times.
I utilized first open and then closed cardsorts to allow users to help guide my decisions on the apps informational architecture and features. During the open cardsort, users grouped the card set in ways that made sense to them and assigned categories to these groupings.
After testing with an open cardsort model, I took the most commonly assigned categories the users had generated and used those as set categories for users to sort cards under. Data gathered from the cardsorts were then used to create a feature prioritization grid.
Before I went into refining the flow and structure of the app and kiosk system, I wanted to step back and look at the research and insights gathered in both 2019 and 2020. While Stars N’ Stripes was encountering the same challenges in 2020 as they were in 2019, the pandemic placed new restrictions on the structure of service industries.
To help define my approach to the challenge, I listed out goals and areas of focus that I used to create How Can We (HCW) Statements. Following the creation of these statements, I began testing outputs from phase one to see how effectively they answered these statements and where revisions needed to be made In phase two.
I wanted to review and retest the interface and branding direction of the prototypes from 2019. During testing, many users were unsure what to click on, and what information certain graphics were trying to convey. The most surprising was that a few users even tried to brush away some of the added visual texture thinking it was dirt!
The results of the testing showed that the UI was over stylized, inconsistent, and the flow did not address the central challenge — improving the efficiency. Paired with this knowledge and the new insights gained through user research in 2020, I set out on finding ways to simplify the UI while still showcasing the fun branding.
I began testing the revised prototypes by having users explore and verbally walk me through what they were seeing and actions they perceived they could accomplish on each page. Then, I shifted to running through these same prototypes with task prompts. Since patrons' primary interactions with the app and kiosk systems would be while onsite, I wanted to synthesize the experience by creating situations and goals they could act out in testing.
While working with users on the new approach to the design system in 2020, I noticed during testing sessions some users weren’t perceiving buttons as clickable. Much of this was due to the scale and placement of the buttons. To find optimal placement and scale for the buttons, A/B tests were conducted. This allowed users to indicate which options felt the most intuitive.

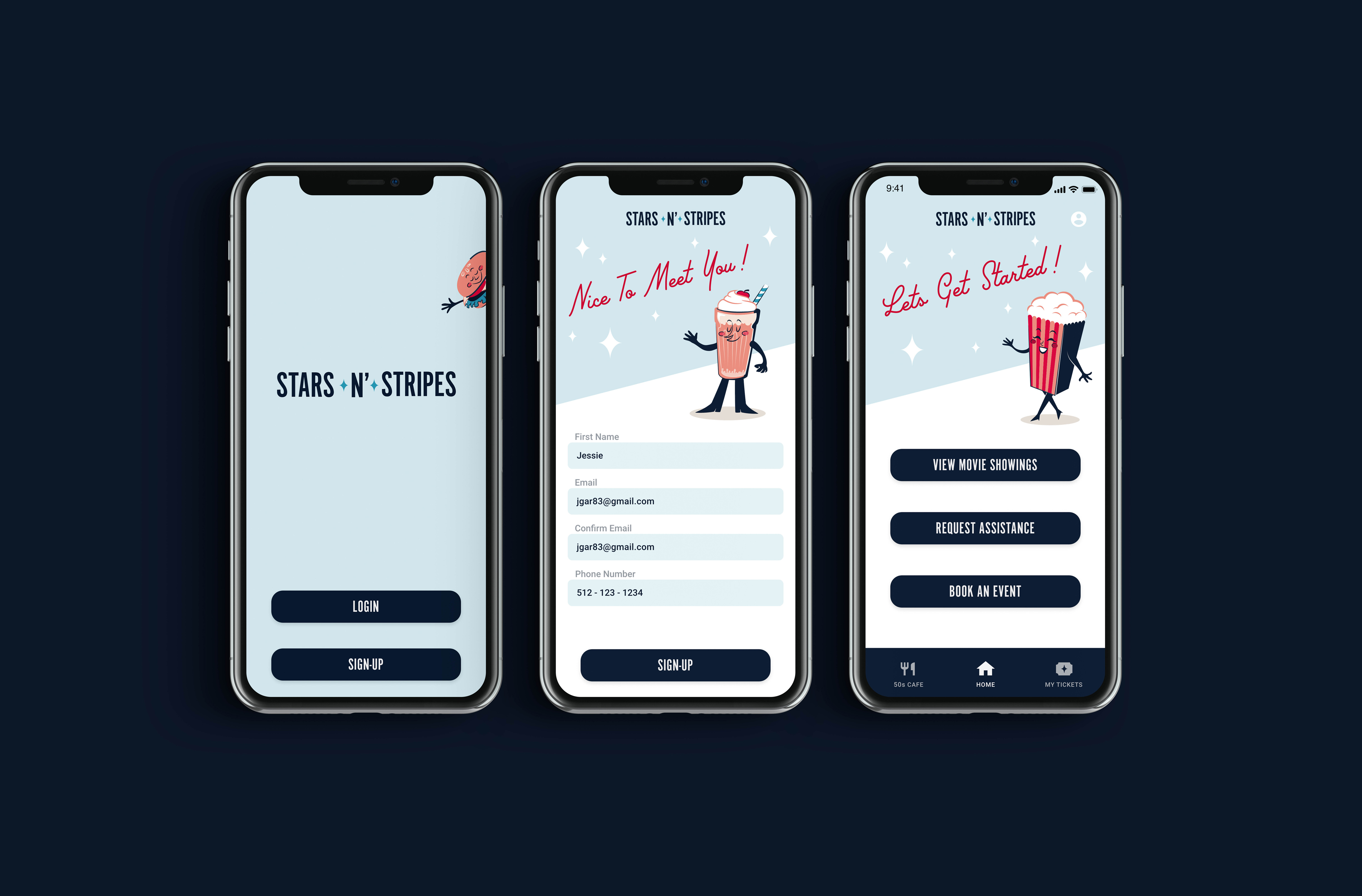
As patrons open the Stars N’ Stripes app they are greeted by the characters and prompted to action with CTAs coming from the characters as comments. These help introduce patrons to the characters and flow of the app before creating an account.
The characters serve as a user's guide throughout the application. Introducing them while the users are initially looking for help establishes the characters’ role.

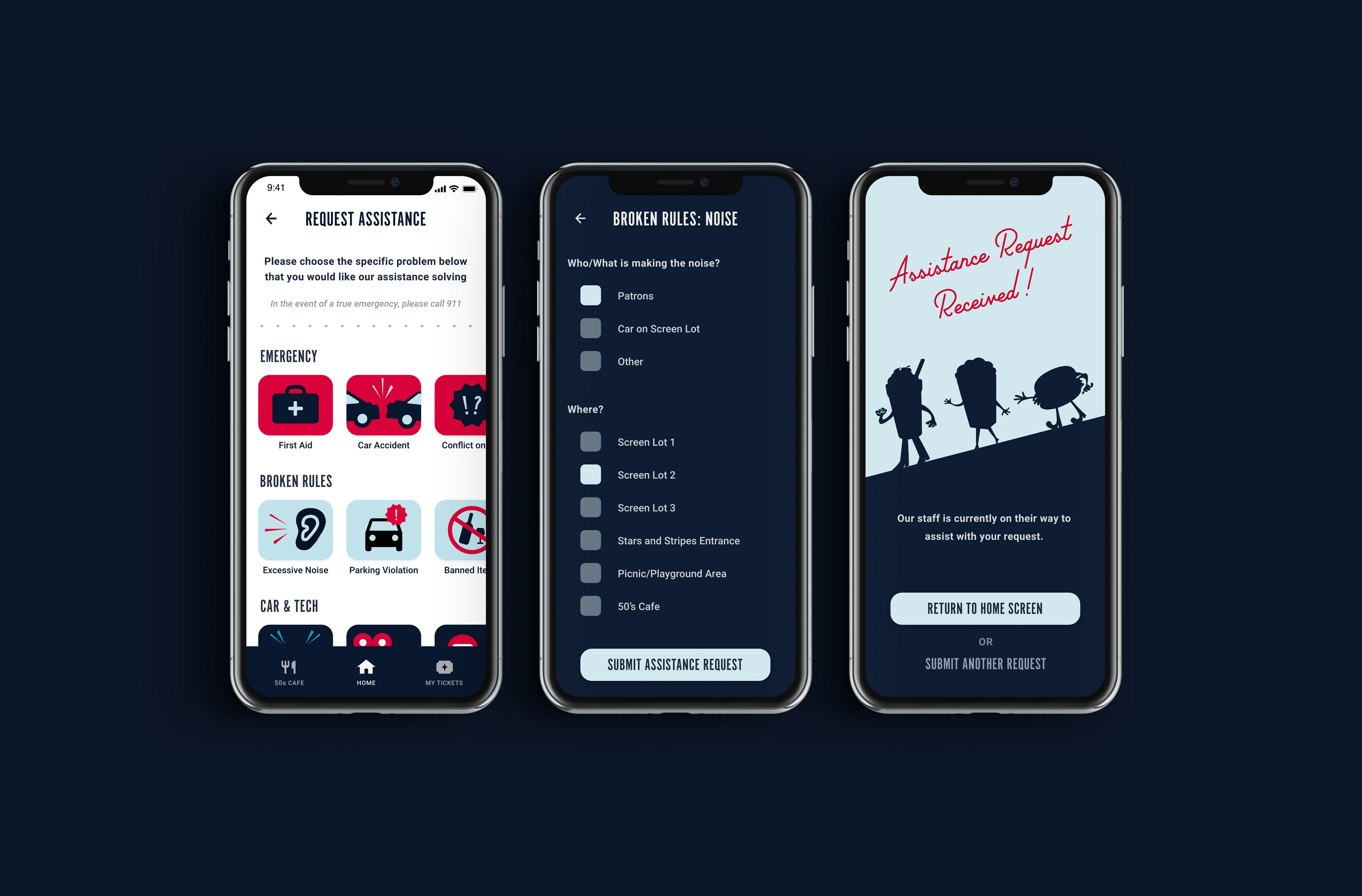
Here patrons can request assistance with specific experiences negatively impacting their visit. There are three main categories with groupings of specific problems that patrons can choose from that best fit their current needs. Once they are finished providing details on the request they can submit it to notify staff of the issue and details.
This feature was implemented to effectively distribute staff in relation to areas with peak times to address customer and service needs. This help feature having remote access helps use both the staff and patrons time more effectively by eliminating the amount of back and forth travel. Thus reducing the amount of time a staff member may be taken away from a task they are doing at peak time.

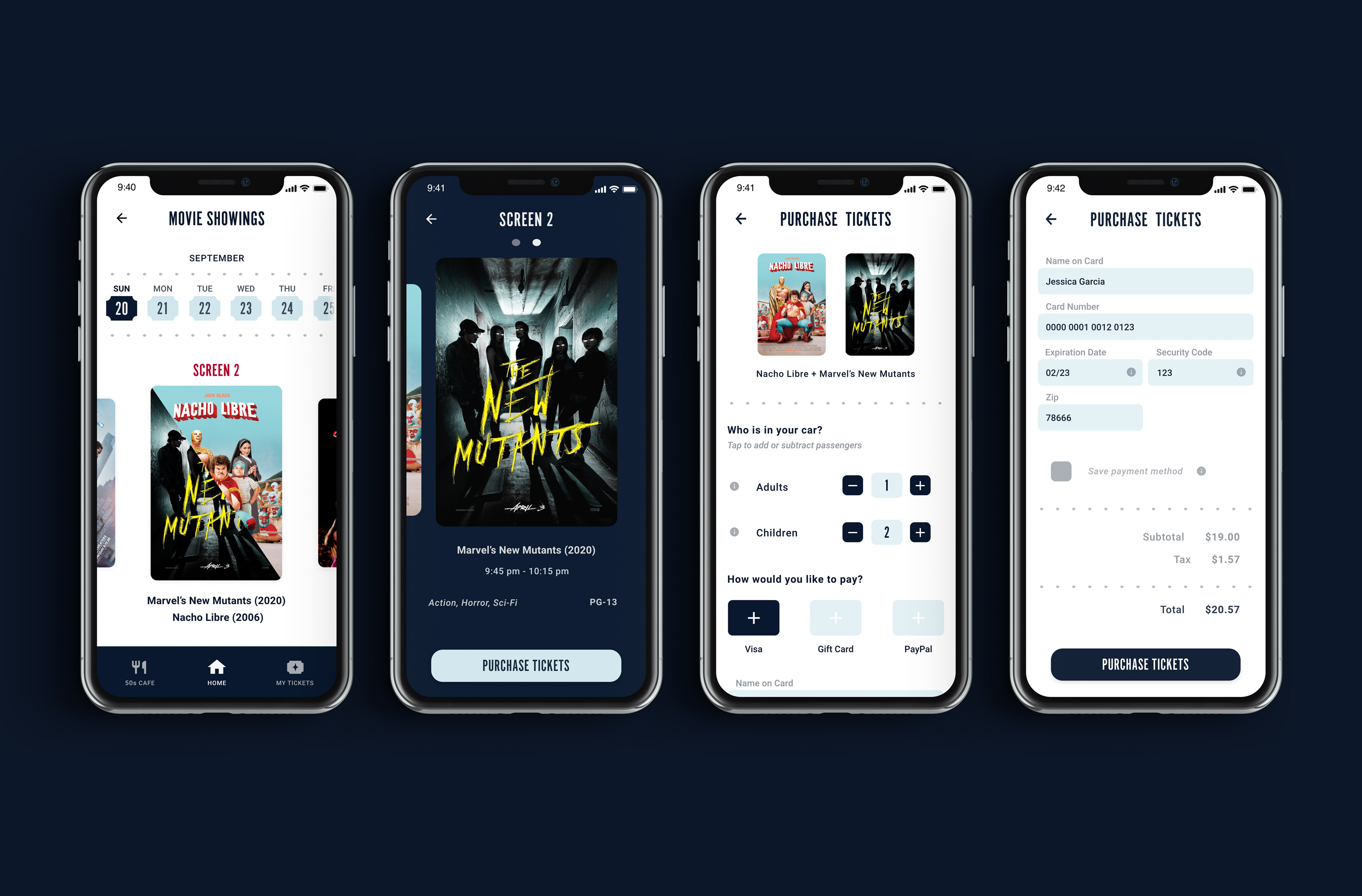
Under View Movie Showings patrons can view what is being screened currently or in the near future. Upon selecting a movie they are interested in, they are taken to that specific movie’s page to view details on the movie, the time it is being shown, and proceed to purchasing the tickets.
With the goal of selling tickets with a minimum of employee assistance, the app reduces the process of choosing one of the current screenings and making the purchase down to just a few clicks for returning customers.

From the home screen, patrons can go to My Tickets to view tickets they have recently purchased to scan once onsite. Additionally, after purchasing tickets, patrons can view their tickets from the purchase confirmation screen.
To reduce wait times for entry, self service ticket purchasing is implemented in the mobile application. The mobile ticket has information on where, when, and what the movie screening will be. At the bottom of the ticket there is a barcode patrons scan upon entry to confirm arrival with Stars N' Stripes staff.

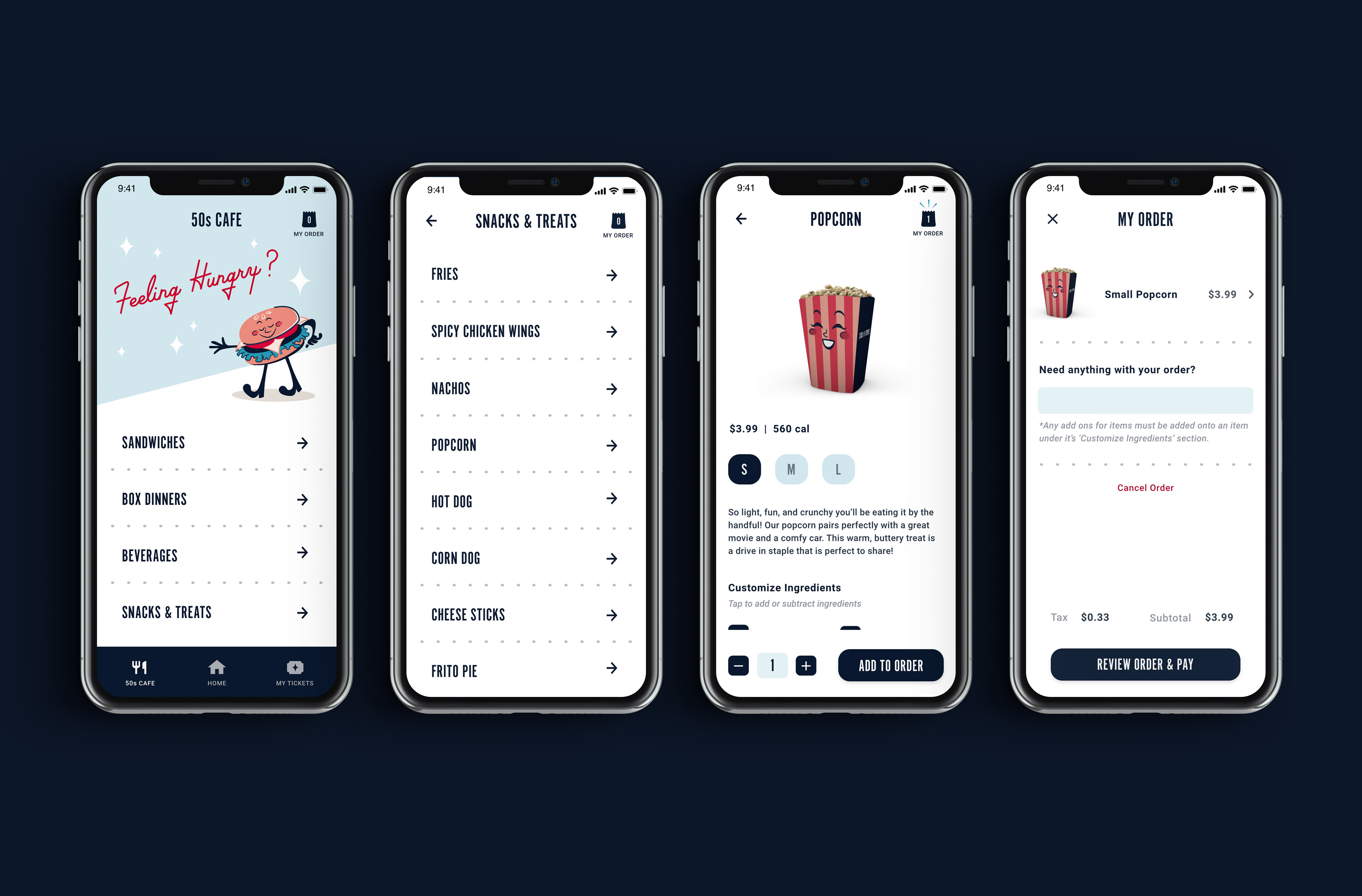
In the 50s Cafe section on the mobile app, patrons have access to the full menu and can place their orders remotely.
Having food ordering capabilities from the app allows users to purchase food either prior to arriving or from their car in the screen lot. This aids in the reduction of crowds in the Cafe and dining areas and can help the business uphold distancing measures while intaking the max number of occupants onsite.

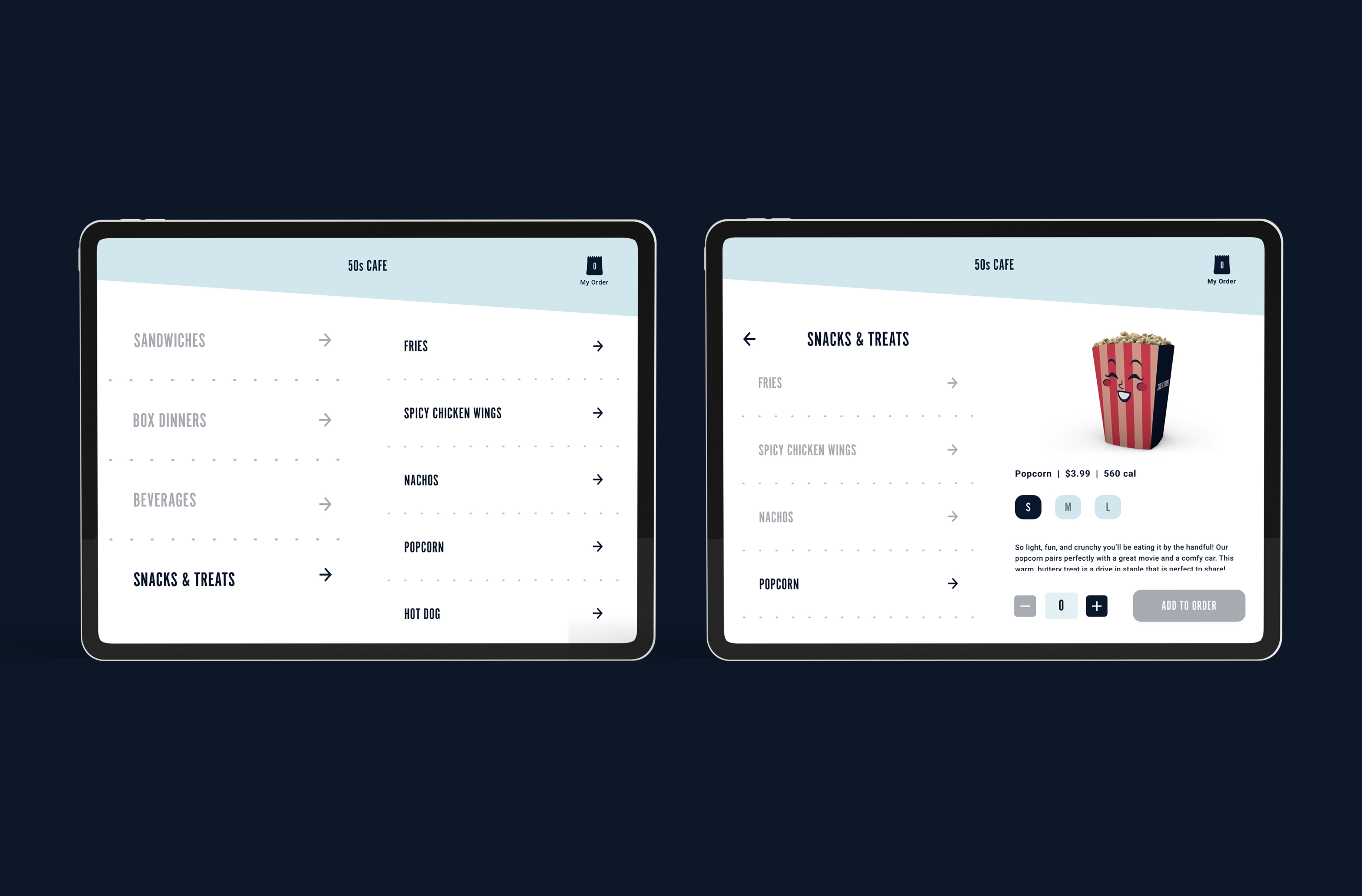
Similar to the mobile app, food ordering kiosks allow patrons to access the menu digitally and place orders. These iPad kiosks are placed in the cashier area of the Cafe with one cashier to attend to patrons needs and potential technical difficulties.
With food ordering kiosks, patrons put in orders themselves thus reducing the number of employees needed to staff ordering registers. These employees can then be redistributed to work on preparing orders, staffing ticket purchasing and scanning at the entry to optimize wait times.